В предыдущей статье "Возможности API на javascript" неоднократно упоминалось использование API от Яндекс. В этой статье будет описан механизм использования API на javackript в 1с. Все, кто знаком с основами программирования в HTML и JavaScript, могут не читать теоретическую вводную и перейти к практической части.
Для начала хотелось бы напомнить, что для программиста не должно быть границ в виде новых языков кода и сложных задач. Новые языки программирования и сложные задачи делают нас сильнее и опытнее.
Чтобы успешно выполнить задачу по интеграции API в конфигурацию, желательно иметь начальные знания программирования HTML и JavaScript. Но если вы ими не обладаете, то краткий ликбез и листинг кода смогут вам помочь.
Если мы обратимся к документации по API Яндекс.Карты, то увидим подобный текст:
Это Код, написанный на HTML. Текст, заключенный в треугольные скобки, называется тегом. Тэг в переводе на общедоступный язык – это коробка с названием, открывая которую мы ожидаем увидеть ту или иную вещь. Если коробка будет называться "Вывески", то открыв ее, мы ожидаем увидеть именно таблички с текстом, а не печенье или конфеты. То же самое происходит и здесь. К примеру, Тэг означает, что внутри лежит заголовок страницы с важной технической информацией.
В приведенном выше примере видим, что в нем указан новый Тэг с названием "script", который предполагает нахождения в нем или команды к выполнению, или адрес на код, который будет необходимо реализовать. Как и указанно в документации к API, скрипт выполняет подключение карты к нашему макету в 1С. Что же нам нужно, чтобы этот код у нас заработал?
В первую очередь нам нужна одна обработка (можно использовать и другие объекты), один макет с типом HTML документ – именно в него мы и помещаем код. Записав код, мы выполнили первый шаг к использованию заветного, многофункционального API. Подобная методика работает и с иными API на JavaScript.
Важно! Все открытые теги должны быть закрыты после использования. Мы же не хотим, чтобы все находящееся в нашей коробке, испортилось или пропало. Запомним это основное правило:
открыли – закрыли.
Разобравшись с тем, как устроен первый код, мы можем его разместить в наш макет. Но так как мы подключаем карты к HTML документу, по факту WEB страницы в 1С, нам необходимо объявить ее таковой. Для этого нам понадобится следующий код:

Данный тэг указывает правила для нашего HTML макета. Подробное описание вы сможете найти на сайте

Для того, чтобы мы могли работать с картой, передавать и получать данные, нам требуется объявить все интересующие нас процедуры и функции в теге: <script type="text/javascript">, не забываем закрыть тэг после записи всех необходимых процедур и функций </script type>. Параметр type="text/javascript" подразумевает, что внутри тэга будет находится код JavaScript, который мы и будем вызывать в дальнейшем. Ознакомившись максимально поверхностно с HTML, нам придется «взглянуть в глаза» JavaScript. Для чтения код менее удобен, поэтому в нем можно легко запутаться. Но страшиться не стоит. Вы справитесь. Пример кода:

Не имеет смысла подробно описывать в статье, что делает этот код, так как он расписан в документации к API, а вот синтаксис необходимо усвоить. Во-первых, "var" это оператор объявления переменной, аналог "Перем". А вот и первая процедура ymaps.ready(init). Так как мы ранее уже подключились

к пространству имен, то объект Yamaps уже хранит все необходимые нам функции, которые мы можем вызывать. Здесь, как и в 1С, мы обращаемся к подпространству имен через символ точка. Как описано на сайте по API: происходит инициализация карты, после этого мы можем творить все, что нам вздумается (в пределах разумного и соблюдая синтаксис). Но вот для того, чтобы произошла инициализация, нам необходимо описать функцию, которую мы передадим на сервер Яндекс.
Мы создадим карту. Это Функция function init() здесь код очень похож на 1С. Так в JavaScrit происходит объявление функций. На этом сходство заканчивается. Если 1С понимает, что после "Процедура Процедура1()" идет код процедуры, то для JavaScript требуется указать начало и конец фигурными скобками. Все, что внутри скобок {является телом (кодом функции)}. И все, что указанно внутри этого блока, мы сможем вновь же проделать на сайте с документацией. Аналогичными методами мы описываем весь код интересующий нас, и мы сможем его использовать в 1С. Только возникает вопрос: как это сделать? Здесь начинается практическая часть. Она короткая, но самая важная.
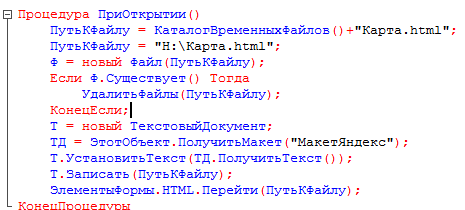
Для того, чтобы мы могли передавать и принимать данные через HTML документ, нам необходимо создать на форме Реквизит с типом HTML документ и использовать подобный код при открытии формы:

После чего наш HTML документ на форме будет связан с макетом и будет передавать все необходимые данные. Получение результата же по средствам API будет происходить с помощью события "ondatasetcomplete" на HTML. А с помощью метода document.parentWindow.eval мы сможем отправлять команды из нашей конфигурации на сервер Яндекс.
Соответственно код для вызова функции на сервере Яндекс будет выглядеть следующим образом:

Где FindAdres – это имя объявленной функции, а Представление – это передаваемые данные. Для того, чтобы скрипт смог правильно прочесть строковое значение из 1С, его необходимо заключить в одинарные кавычки, как показано в примере.
В свою очередь в событии (ondatasetcomplete) мы получим результат с сервера с помощью следующего кода:
ЭлементыФормы.HTML.document.getElementById("CoordALL").value
Где (CoordALL) название переменной, хранящей интересующий нас результат. Для того, чтобы переменная получила значение с сервера в макете, нам необходимо заранее указать ее при объявлении функции:

И объявить в тэге следующим образом:

Итак, мы имеем один макет, в котором описываем интересующие нас функции и переменные для вывода результата, и одну форму, на которой указываем код для отправления параметров и получения результата.
Роман Ефремов,
разработчик 1С компании ООО "Кодерлайн"























